
생활코딩 React 2022년 개정판 강의(https://opentutorials.org/course/4900)를 듣고 개인 학습용으로 정리한 게시글입니다.
1. 컴포넌트
소스코드 정리정돈의 핵심 : 서로 연관된 것을 모은 다음(그룹핑) 이름을 붙인다.
리액트는 사용자 정의 태그를 만드는 기술이므로,
사용자 정의 태그를 이용해 연관된것을 모아 정리 정돈한다.
- 사용자 정의 태그 만들기
- 사용자 정의태그를 만들때는 함수를 정의한다.
- 사용자 정의태그를 만들때는 반드시 대문자로 시작해야 한다.
- 리액트에서는 사용자 정의태그를 컴포넌트(component)라고 부른다.

컴포넌트를 사용할 때의 장점
- 각 코드가 이름을 가지고 있기 때문에 어떤 취지의 코드인지 금방 파악 가능하다.
- 한번의 수정으로 컴포넌트를 사용하는 모든 곳에서 변경사항 적용됨
이러한 리액트 덕분에 여러 태그들을 하나의 독립된 부품으로 만들 수 있다.
- 따라서 더 적은 복잡도로 소프트웨어을 만들 수 있다.
- 동시에 내가 만든 컴포넌트를 다른사람에게 공유할 수 있고,
다른 사람의 컴포넌트를 내 프로젝트에 사용할 수 있어 생산성이 획기적으로 높아진다.

2. props
<img src="immmage.jpg" width="300" height="400">위의 이미지 태그는 앞서 만든 컴포넌트와는 달리 src, width와 같은 속성을 가지고 있다.
이러한 속성이 있어 이미지 태그는 입력값을 가질 수 있다.
리액트에서는 이러한 속성을 PROP이라고 부른다.
즉, props는 컴포넌트의 외부에서 사용하는 입력값이다.

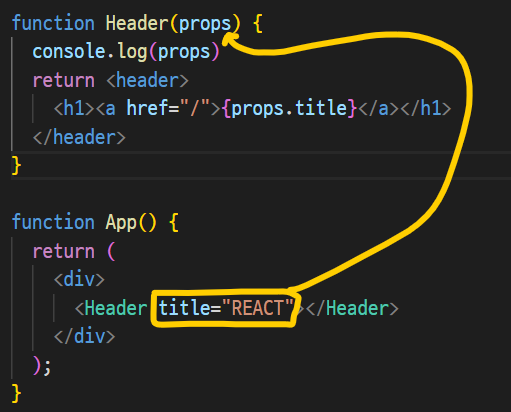
prop을 사용하기 위해서는 함수에 첫 번째 파라미터를 입력해준다.
이름은 아무렇게 해도 상관 없지만, 대부분 props라고 작성하는 편이다.


위와같이 props는 객체형태로 전달된다. 따라서, 위에서 react라는 값을 뽑아내려면 props.title을 사용한다.

props.title로 작성하면 “props.title”이 출력되므로 {props.title}으로 작성한다.
중괄호 사이의 값은 일반적인 문자열이 아니라 표현식으로 취급되기 때문에 props.title의 값을 해석해서 "react"라는 값이 출력되는 것이다.
이러한 중괄호 사용은 React 에서 사용하는 JSX의 문법이다.
JSX 문법은 순수 html문법과 비슷하지만, javascript이다.
리액트 개발환경이 최종적으로 브라우저가 이해할수 있는 html로 컨버팅해주는 것이기 때문에 문법이 조금 다르다.
JSX에 대해서는 아래 웹페이지를 참고하면 좋다.
https://ko.reactjs.org/docs/introducing-jsx.html
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
import logo from './logo.svg';
import './App.css';
function Header(props) {
return <header>
<h1><a href="/">{props.title}</a></h1>
</header>
}
function Nav(props) {
const lis = [ ]
for (let i = 0; i < props.topics.length; i++) {
let t = props.topics[i];
lis.push(<li key={t.id}><a href={'/read'+t.id}>{t.title}</a></li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function App() {
const topics = [
{id:1, title:'html', body:'html is...'},
{id:2, title:'css', body:'css is...'},
{id:3, title:'javascriptss', body:'javascript is...'}
]
return (
<div>
<Header title="WEB"></Header>
<Nav topics={topics}></Nav>
</div>
);
}
export default App;
props에 입력값으로 문자열이 아닌 배열을 전달하는 예시
3. event
import logo from './logo.svg';
import './App.css';
function Header(props) {
return <header>
<h1><a href="/" onClick={(event)=>{
event.preventDefault();
props.onChangeMode();
}}>{props.title}</a></h1>
</header>
}
function Nav(props) {
const lis = [ ]
for (let i = 0; i < props.topics.length; i++) {
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} href={'/read'+t.id} onClick={event=>{
event.preventDefault();
props.onChangeMode(event.target.id);
}}>{t.title}</a>
</li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function App() {
const topics = [
{id:1, title:'html', body:'html is...'},
{id:2, title:'css', body:'css is...'},
{id:3, title:'javascript', body:'javascript is...'}
]
return (
<div>
<Header title="WEB" onChangeMode={()=>{
alert('Header');
}}></Header>
<Nav topics={topics} onChangeMode={(_id)=>{
alert(_id);
}}></Nav>
</div>
);
}
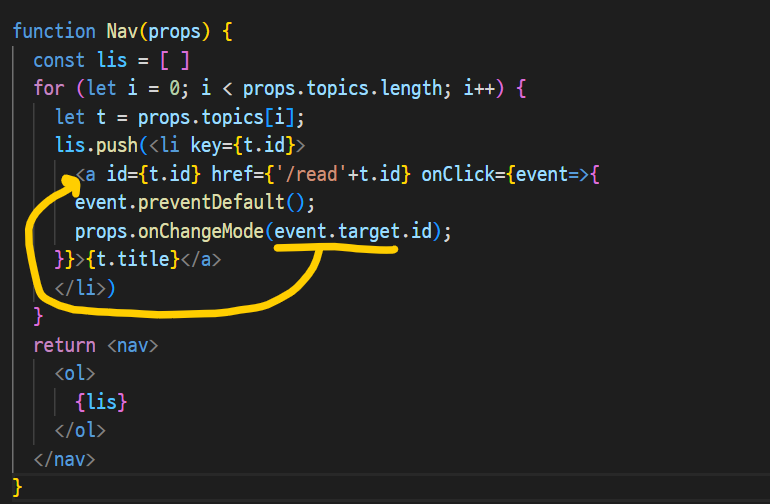
export default App;event를 가진 컴포넌트의 예시이다. event의 사용법을 살펴보면

onClick()에 callback 함수로 들어간 함수가 호출될 때, 리액트는 event객체를 첫번째 파라미터로 주입해준다.
event객체는 이 이벤트 상황을 제어할 수 있는 여러 가지 정보와 기능이 들어가 있다.
event.preventDefault();는 <a>태그의 기본 동작을 방지(prevent)한다. (=클릭시 reload 방지)
+ 여기서의 <a>태그도 JSX문법을 따르고 있으므로 html과 다른점이 보인다.
onclick="" 이 아니라, onClick={} 인데, JSX에서는 이와 같이 카멜표기법을 사용해야 한다.
이와 비슷하게, background-color를 JSX에서 사용할 때에는
-를 없애고 카멜 표기법으로 작성한 backgroundColor로 사용한다.

위 코드에서 event.target 이 가리키는 객체는 <a>태그이다.
'WEB > ⚛️ React' 카테고리의 다른 글
| [React] 5. fetch 함수 (0) | 2023.02.22 |
|---|---|
| [React] 4. CRUD 게시판 구현하기 (0) | 2023.02.16 |
| [React] 3. state (0) | 2023.02.11 |
| [React] 1. 시작하기 (리액트 소개, 설치, 수정, 배포) (0) | 2023.02.07 |