
POST
GET과 POST는 네트워크의 전송 방식이다. GET은 어떠한 데이터를 전달해주는 방식이라면, POST는 데이터의 값을 변경하는 방식이다.
POST방식으로 데이터 보내기 [HTML]
먼저 입력값을 받아서 데이터를 보내기 위한 HTML 폼을 만들어보자
<form action="/post_test" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="description" placeholder="description"></textarea></p>
<p><input type="submit"></p>
</form>form에서 데이터를 보내는 방식으로 post를 사용하기 위해 method="post"를 작성한다.
POST방식으로 전송된 데이터 받기 [Node.js]
var http = require('http');
var url = require('url');
var app = http.createServer(function (request, response) {
var _url = request.url;
var pathname = url.parse(_url, true).pathname;
/*...*/
if (pathname === '/post_test') {
var body = '';
request.on('data', function (data) {
body = body + data;
});
request.on('end', function () {
});
}
});
app.listen(3000);위 코드에서 데이터를 받는 부분을 자세히 살펴보자
requset.on('data', callback);requset.on('data', callback) 메소드는, 데이터를 수신할 때마다 callback함수를 실행한다.
requset.on('end', callback)requset.on('end', callback) 메소드는 더 이상 들어오는 데이터가 없을 때 callback함수가 실행된다.
따라서, requset.on('end', callback)의 콜백함수는, 데이터가 수신이 끝났을 때 실행하는 함수라고 생각하면 된다.
POST방식으로 데이터 전송, 수신 예시
var http = require('http');
var url = require('url');
var qs = require('querystring');
var app = http.createServer(function (request, response) {
var _url = request.url;
var pathname = url.parse(_url, true).pathname;
if (pathname === '/') {
response.writeHead(200);
response.end(`
<!doctype html>
<html>
<head>
<title>POST</title>
<meta charset="utf-8">
</head>
<body>
<form action="/post_test" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="description" placeholder="description"></textarea></p>
<p><input type="submit"></p>
</form>
</body>
</html>
`);
} else if (pathname === '/post_test') {
var body = '';
request.on('data', function (data) {
body = body + data;
});
request.on('end', function () {
var post = qs.parse(body);
console.log(post);
var title = post.title;
var description = post.description;
response.end(`
<!doctype html>
<html>
<head>
<title>POST</title>
<meta charset="utf-8">
</head>
<body>
<p>title : ${title}</p>
<p>description : ${description}</p>
</body>
</html>
`);
});
} else {
response.writeHead(404);
response.end('Not found');
}
});
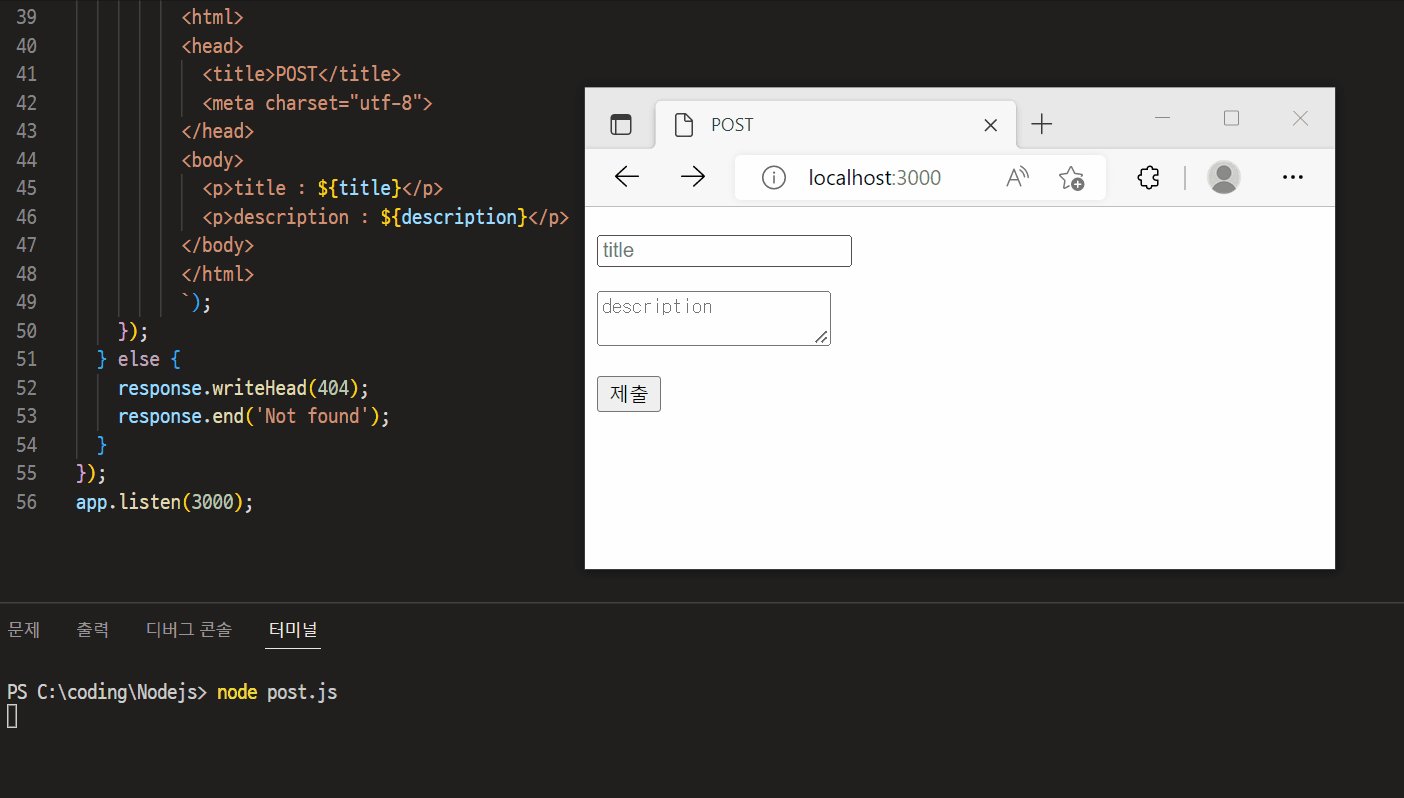
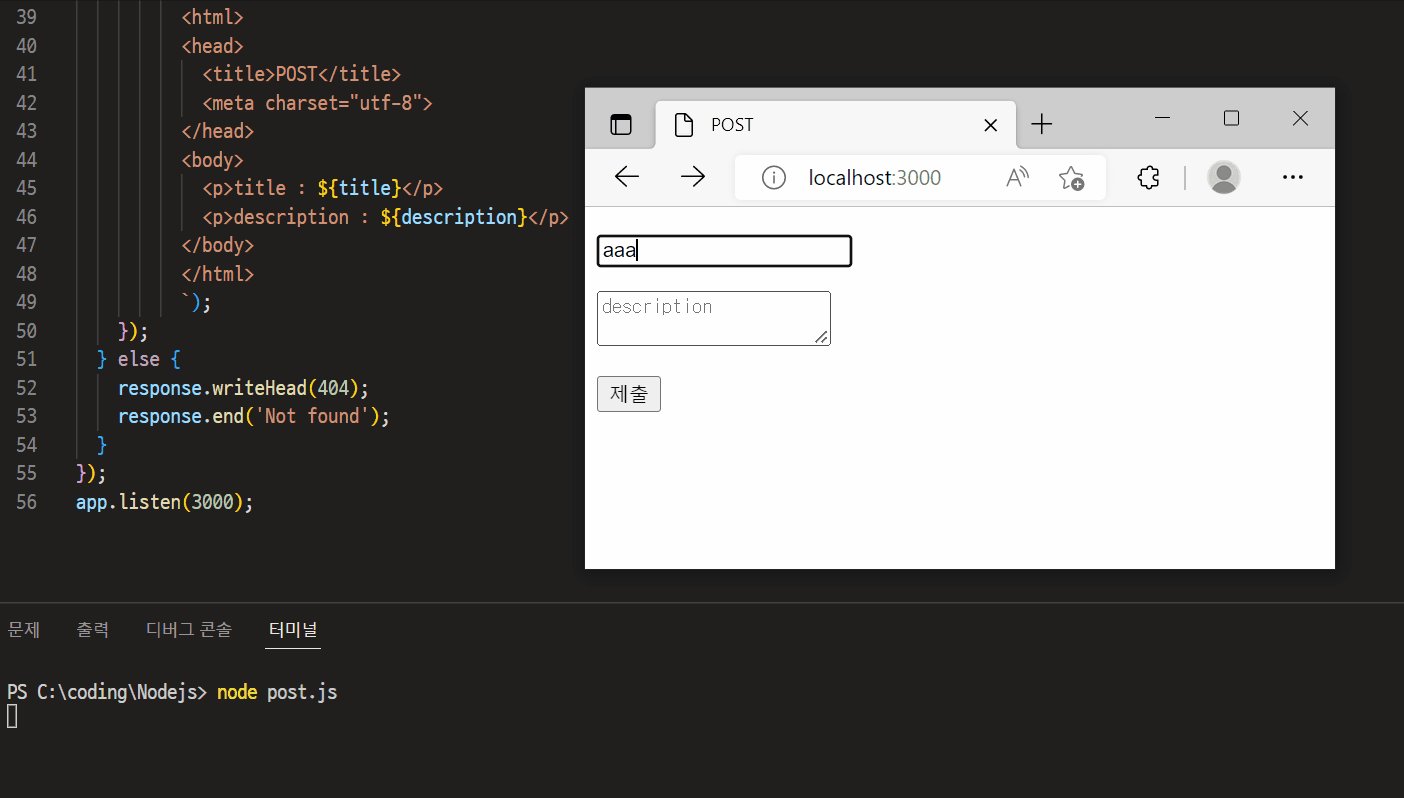
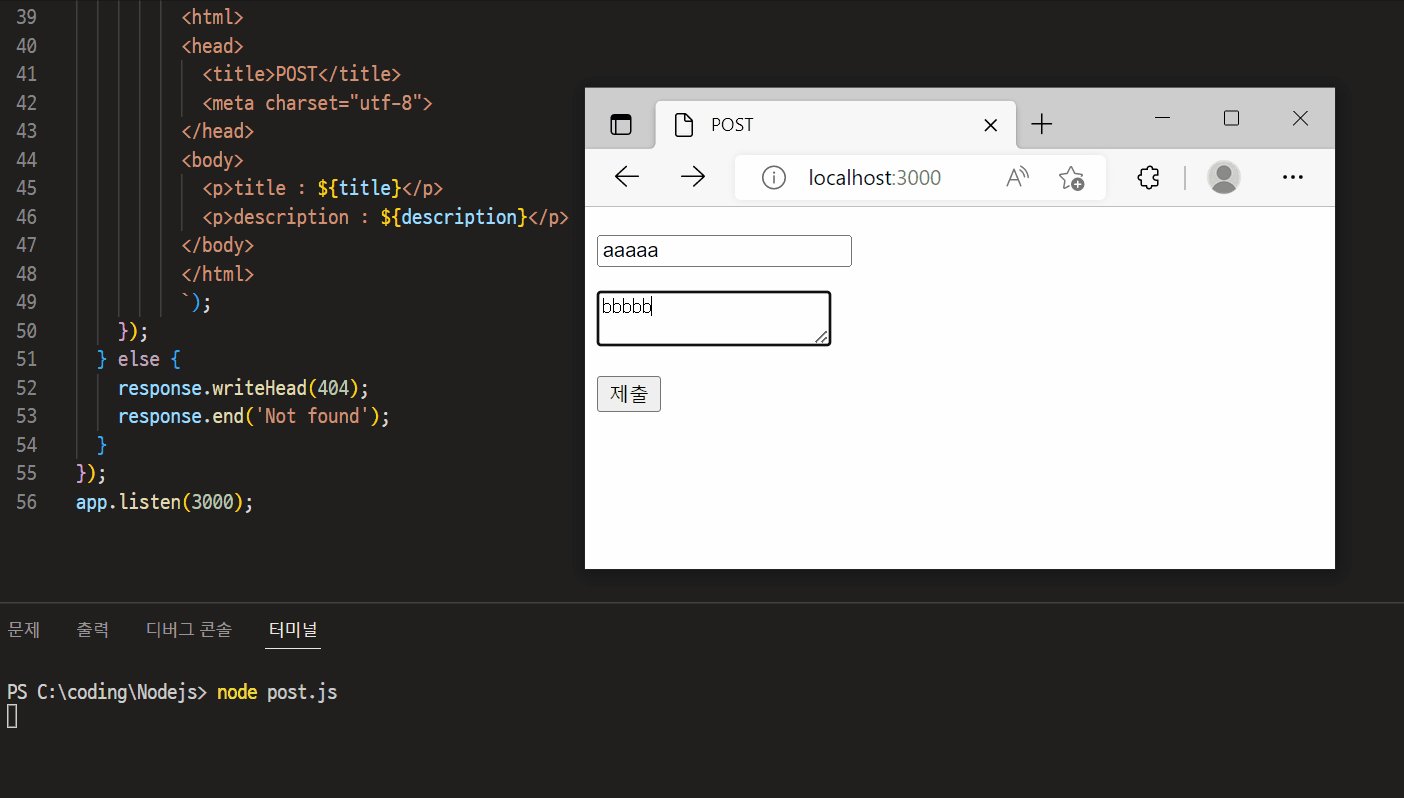
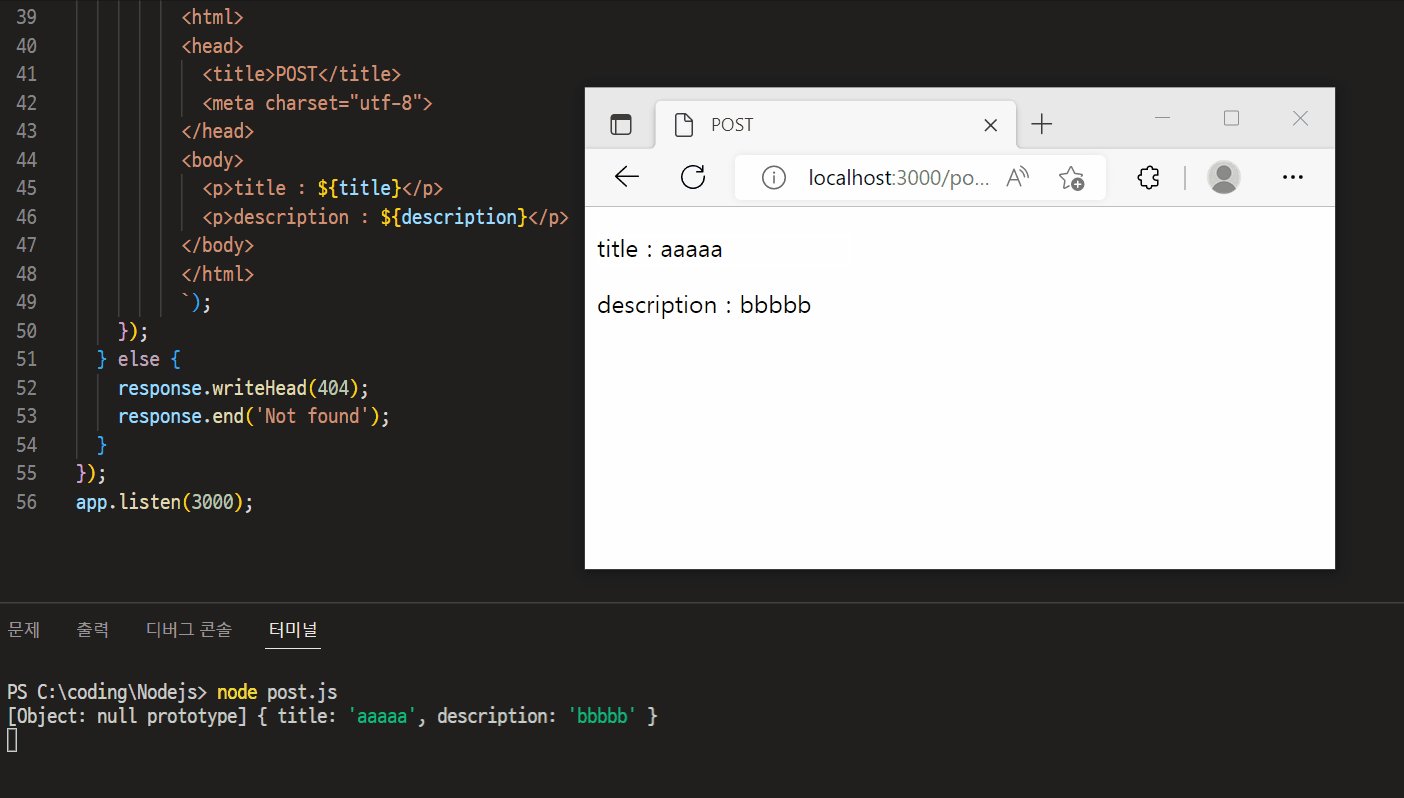
app.listen(3000);위 소스코드를 담은 js파일을 저장하고, 실행한 다음 http://localhost:3000/ 에 접속하면 다음과 같이 작동되는 것을 확인할 수 있다.

'WEB > 🌳 Node.js' 카테고리의 다른 글
| [Node.js] 9. 패키지 매니저 npm (0) | 2022.08.02 |
|---|---|
| [Node.js] 8. CRUD 게시판 구현 (1) | 2022.08.02 |
| [Node.js] 6. fs 모듈 (파일 읽기, 쓰기, 편집, 제거) (0) | 2022.07.29 |
| [Node.js] 5. 서버 실행하기 (0) | 2022.07.28 |
| [Node.js] 4. 동기 / 비동기 (0) | 2022.07.28 |